チャットアプリを作成する⑷
ようやくフロント画面の実装が完成しました〜
苦手な分、完成すると嬉しい。
やってみて学んだこととしては「インデントの位置、侮るべからず!」って感じです。
実際の手順でCSSの作成方法を追っていきたいと思います。
1、CSSファイル をパーシャルで複数化する
パーシャルとは
分割したSassファイルのことをパーシャルといいます。
ファイルを分割することで、機能や内容ごとに管理ができるようになります。
一定のルールでファイルを分割して開発することで、どこでなにをしているか見やすくなるので後々変更したり修正しようとするときに便利です。
パーシャル書き方
[パーシャルファイルの作成]
→ファイル名を_(アンダースコア)から始めて記入。
[パーシャルファイルの読み込み]
→@import "ファイル名"と記述。
実際に私は

このように分けました。
フォルダの分け方は以下の通りです。
configフォルダ
configフォルダは、プロジェクトの設定ファイルや、scssで使用する変数を定義するファイルなどを管理するフォルダ
mixinフォルダ
mixinフォルダは、scss内で使用するmixinファイルを管理するフォルダ
modulesフォルダ
modulesフォルダはモジュールを管理するためのフォルダです。
モジュールとは、いくつかの要素をまとめた部品の集合という意味です。
ヘッダー、フッターのような用途ごとに分けることができます。
モジュールを使うことでまとまったCSSを独立したものとして管理することができます。
モジュールフォルダ内で、
トップのインフォメーションボックス
左サイドのサイドバー
右側のメインコンテンツ
と3つの部分で分けました。
パーシャルの読み込み
そして application.css.scssで分けたパーシャルを読み込みます。

ここでポイントだったのは
インポートの順番です。
基本的にmodulesは最後に読み込むみたいです。
読み込む順番も大事なんですね〜
勉強になりました。
今日は長くなってしまったので、この辺で。
続きはまた次回書きます。
cssの難しさ
今日は引き続きチャットアプリのフロント画面のビューを作成してたんですが、CSSにかなり苦戦してました、、、!
なので、今回は自分がわからなくなった部分をまとめておきたいと思います。
1. ボックスごとの入れ子構造が
ごちゃごちゃになる。
インデントの位置を意識するようにしてないと、SASSでは特にごちゃごちゃになります。
当たり前のことですが、
私が手こずる部分って大体原因これでした。
解決法として以下のサイトを引用しました!
https://qiita.com/soyanchu/items/31b404de21c55e6f6f1e
2. アイコンの入れ方が分からない
今回初めてアイコンを入れるcssを実装しました。
アイコンを入れるために、
font-awesomeというgemをインストールするんですが、ここでもエラーが起きて苦戦しました。
そこで私が参考にしたサイトは以下です。
チャットアプリを作成する⑶HamlでHTMLを書く
今日は新しく習ったHamlでHTMLを書いて、
フロントビュー画面の作成をしました。
実装するビュー画面はこんな感じ。比較的シンプルですね。

HTMLを書く時のポイント
HTMLを書く時のポイントは、
ボックスに分けて実装していく、ということです。

このように左がサイドバー、右がメインコンテンツ、ボトムにメッセージ送信ボックスがあります。
そして左のサイドバーも、詳しく分割していくと一番上にユーザーボックス、
その下にグループボックスがリストで並んでいきます。
メインコンテンツは一番上にグループ名のボックス、その下にチャットメッセージのボックスがリストで並んでいます。
このように再分割したら、
ボックスごとにどんどんHTMLを書いていきます。
再分割したHTMLをHamlで書いていく。
実際に新しく習ったHamlで書いて行きましょう。
Hamlでの書き方は比較的簡単ですぐ慣れました。
わざわざタグを書く必要がなくて「%」で表すことができます。
めちゃくちゃかんたんですね!
一応参考にしたHamlの書き方を詳しく教えてくれるサイトを引用しておきます。
ちなみに「これどうやってHamlで記述すればいいんだっけ、、、?」って
思ったやつは以下のサイトでHTMLタグから変換させて覚えて行きました!
このサイトでHTMLタグからHaml記法に変換してくれます。
実際に記述したHTML

一応作成できたんですが、
いろんなページに移ったときに共通するHTMLのブロック部分は部分テンプレートを使った方が楽なので、部分テンプレートを使ってファイルを分けていくと思いますが、
とりあえずはHTMLが完成しました。
ブログアプリを作成する(2)
アプリ完成
前回の記事通り、無事アプリが完成しました!
今日はちょっと時間がないので、
後日詳細をこの記事に載せるつもりです〜
ブログ アプリ⑵完成!
ブログアプリ完成しました!
今日は夜遅くなってしまったので、とりあえず完成形だけ載せます。
明日また作成時に工夫した点や苦労した点などをまとめて記述していくつもりです。
完成図

まずトップ画面で文字が雨のように流れるアニメーションを入れました。
そしてログイン画面です。

ログインすると左上のヘッダーの項目が変わり、
「HOW WAS YOUR DAY?」からブログ が投稿できるようになります。
↓投稿画面

投稿が終われば、
index画面に戻るようにリダイレクトしてあります。

ちょっとCSSがうまく繋がっていないので、
そこを明日までになんとかしようと思います。
今日はこのへんで!
チャットアプリを作る⑴
チャットアプリを作る
前回の記事でブログアプリを作ると書きましたが
実は並行してチャットアプリも作っていて
今日はそのチャットアプリのDB設計をしたので
実際に行なった設計フェーズについて書こうと思います。
DBを設計する
アプリケーションを実装していく前に、作成するアプリのDBの設計をちゃんと考える必要があります。
私は普段から考えたことをすぐに行動に移したいタイプなので、アプリを作成するときもすぐに実装に取り掛かりたくてうずうずしてるんですが、
作っていくうちに複雑化してしまう可能性があったり、あとで必要な機能を思いついてめんどくさくなったりするので、本当にこの設計というフェーズはすごく重要ですね!(当たり前)
正直この作業私にとってめちゃめちゃ面倒です!
これって女性の思考回路にも関係してるんじゃないかなあと思いました。
会話に関しても男の人は割と理論的に何かしら伝えたいことがあって、
そこに向かって順序立てて話していくじゃないですか。
それに対して女の人は
「今日ね友達とランチしててね、面白いことあったんだけど〜
ランチといえば今日大学の近くのお弁当屋さんが〜」みたいに、
どんどん思いつきで喋ってるんですよね。
だから頭のなかって割とごちゃごちゃで
いろんなことが頭の中に整理せずに入ってる気がします。
会話だけじゃなくて男の人の方が空間認識能力が高いのは有名な話で
物事の構造を把握するのはやっぱり男の人は得意なんだろうなあと、ふと思いました。
ぜんぜん関係ないですが、男女の思考の違いについて面白い記事があったので引用しておきます笑
話は逸れましたが私も構造認識が苦手なうちの一人なので、
めんどくさいと思ってもここが踏ん張りどころ!と思って頑張るしかないですね。
実際このDB設計をやることで頭の中を整理することができて
アプリケーションの全体把握が正確に行えるようになりました!
なので、女性は特に!ここの部分はしっかり時間をかけて行なった方がいいですね。
機能を把握する
データベースを作成する前にアプリケーションに搭載する機能について
明確化する必要があります。
今回は簡単なチャットアプリなので機能はこんな感じです。
ユーザーがログイン・ログアウト・アカウント編集→ユーザー管理
グループを作ってその中でメッセージのやりとりをする→グループ管理
メッセージを送信してチャットを行う→メッセージ管理
こうして整理すると、3つのデータの管理をする必要があり、
それぞれにテーブルを設計する必要があることがわかります。
テーブルの関係性を考える
次に上記で書いた3つのテーブルの関係性について考えました。

実際に私が書いたER図です。汚くてすみません、、、!
ここでポイントなのが、ユーザーテーブルとグルーブテーブルの関係性です。
どちらも多対多の関係性になっています。(あるユーザーは複数のグループに所属する。
あるグループには複数ユーザーが所属する。)
この場合テーブル同士のアソシエーションを記述していくために、
「中間テーブル」というものを利用しなければいけませんでした。
中間テーブルについてはわかりやすく解説してあるブログを見つけたので
引用しておきます。
今回は中間テーブルとして、メンバーテーブルを作成することで多対多を解決しました。
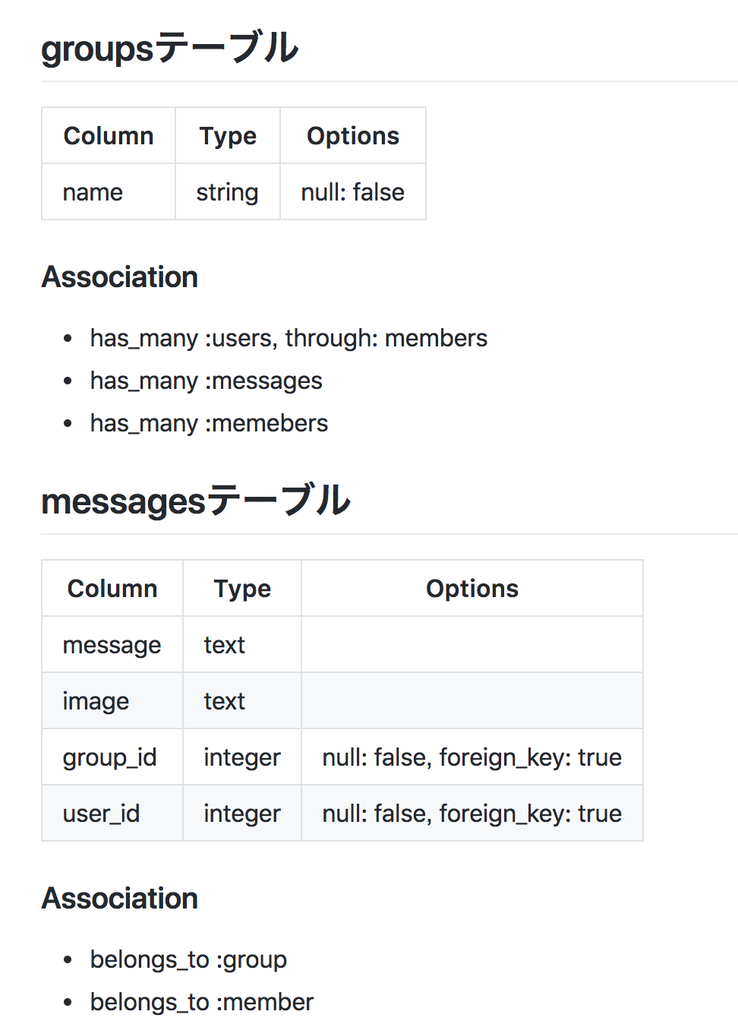
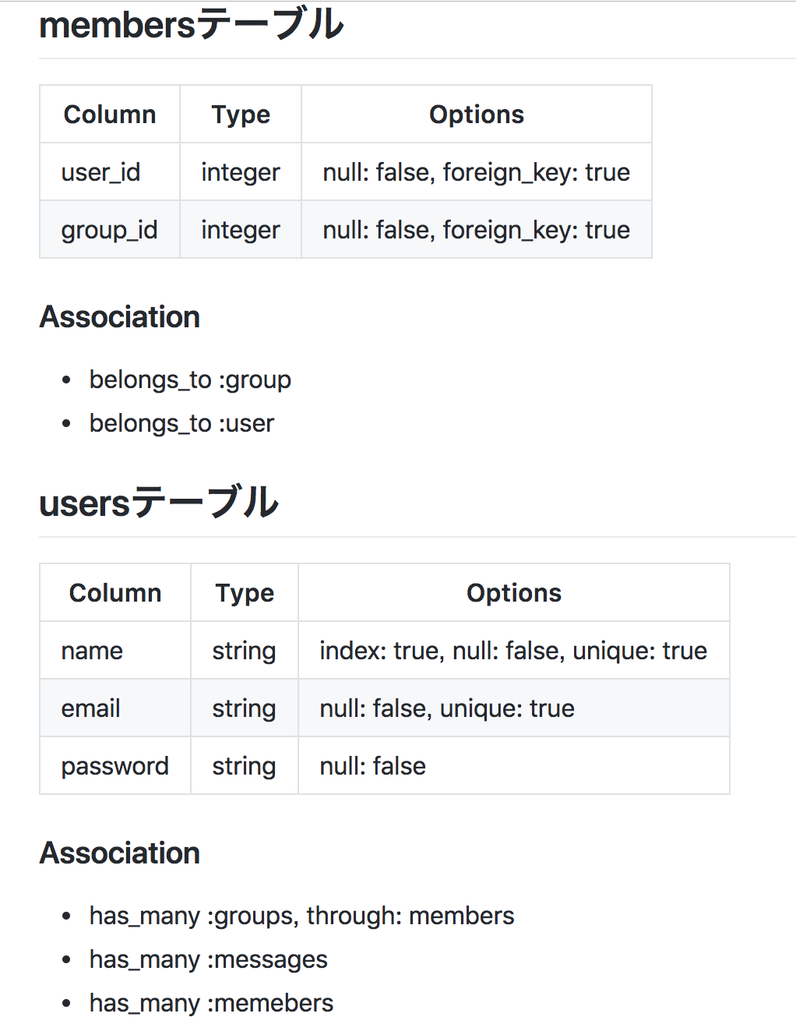
テーブルに必要なカラム・型・オプションについて考える
テーブル同士のアソシエーションが考えられたら、
次はテーブルに必要なカラムが何かを考えてそのカラムの型とオプションを考えました。
ここで重要なのはオプションです。特にオプションの中の制約はアプリを作るで大事な部分でもあり、テーブルのカラムに対して制約をかけることで不正なデータや予期せぬデータが保存されることを防ぐことが出来ます。
- NOT NULL制約
- 一意性制約
- 主キー制約
- 外部キー制約
これらの制約を使うべきかどうか考えながらオプションを設定していきました。
以上の設計ができれば、DB設計は完成です。
実際に行なったテーブル設計図は以下の通りです。
汚いですが手書きの設計図も一緒に載せておきます。